El mundo del desarrollo web está en constante evolución y CSS no es la excepción. El año 2023 ha dejado consigo una serie de nuevas características y mejoras que prometen facilitar la vida de los desarrolladores y diseñadores web. A continuación, exploraremos algunas de las más destacadas y veremos ejemplos visuales para poder explicar mejor sus funcionalidades.
Anidamiento CSS:
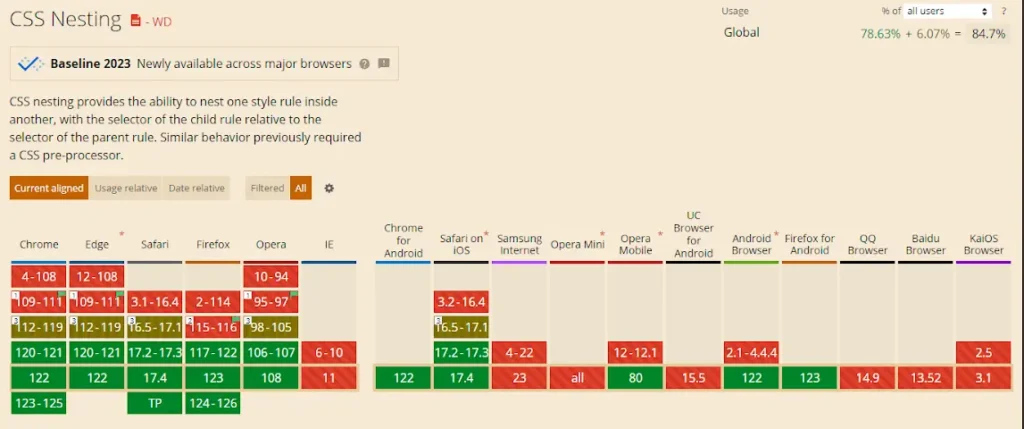
Éste funcionalidad era algo que todos los desarrolladores estaban esperando que CSS integre de manera nativa. Pero, ¿a qué nos referimos con anidamiento? Supongamos que, en el siguiente ejemplo de HTML, queremos darle un color al texto (‘p’), que tenemos dentro del ‘div’:
<div>
<h1>¡Hola, mundo!</h1>
<p>¿Cómo están?</p>
</div>
Para poder hacer ésto, existen diversas formas de lograrlo. Podríamos asignarle una propiedad “Color” al div, y de esa manera el texto heredaría el color en cuestión. Es decir, de ésta forma:
div{
color: blue;
}
/*Aquí, solo usamos el div como selector css para darle la propiedad*/
Pero el problema que tenemos aquí es que el color “blue” se aplicaría no sólo al texto, sino también al título (‘h1’). Esto se resuelve siendo más específico al elemento al cual queremos asignarle la propiedad “Color”. Para eso, deberíamos escribir el siguiente CSS:
div p {
color: blue;
}
/*Aquí, usamos tanto el div como el p como selectores css para darle la propiedad*/
Ahora supongamos que queremos darle un color diferente al título y al párrafo. Podríamos usar la misma estructura de código que usamos anteriormente reemplazando la ‘p’ por un ‘h1’ y de esa forma, lograríamos el resultado deseado:
div p {
color: blue;
}
div h1 {
color: red;
}
/*De esta forma, el título tendrá un color rojo y el texto un color azul*/
Pero con ésta nueva característica, podremos darle estilo a cada elemento, dentro de una misma estructura de código. Es decir, lo siguiente:
div{
p{
color: blue;
}
h1{
color: red;
}
}
/*Aquí trabajamos con la anidación, donde podemos darle estilos específicos a los hijos de algún elemento HTML*/
Anteriormente, esto solo podíamos lograrlo usando preprocesadores como SASS, en el que escribíamos CSS anidado para poder darles estilos a hijos específicos de algún elemento HTML, pero ahora, ¡podremos hacerlo de manera nativa! De todas maneras, ésta nueva característica no está totalmente disponible, así que tenlo en cuenta a la hora de trabajar en tu proyecto.

Nuevos valores para la propiedad “text-wrap”:
‘Text-wrap’ es una propiedad que se utiliza para manipular el comportamiento de los textos dentro de nuestro diseño. Si deseas saber más acerca de la propiedad, puedes visitar éste link para conocer todo lo que puedes hacer.
En el año 2023 se han añadido nuevos valores que permiten manipular de formas interesantes nuestros textos. Veamos cada una de ellas:
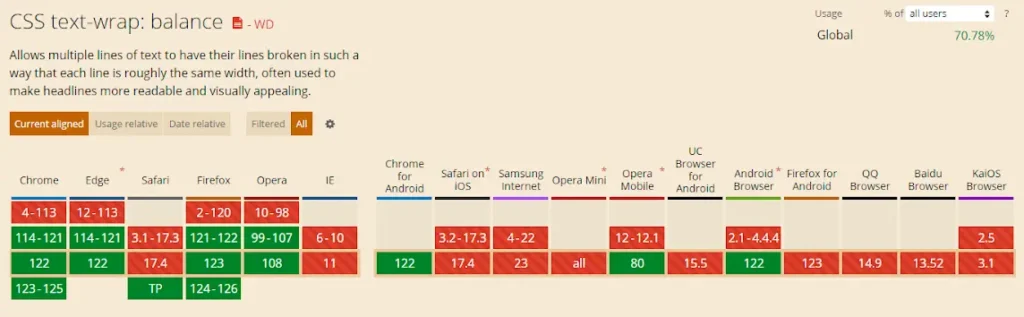
text-wrap: balance;
Nos permite balancear los textos de nuestros párrafos, evitando que queden las molestas “viudas” en nuestras estructuras, haciendo que, aquellos que posean más de dos líneas, tengan un balance de palabras correcto para evitarlas.
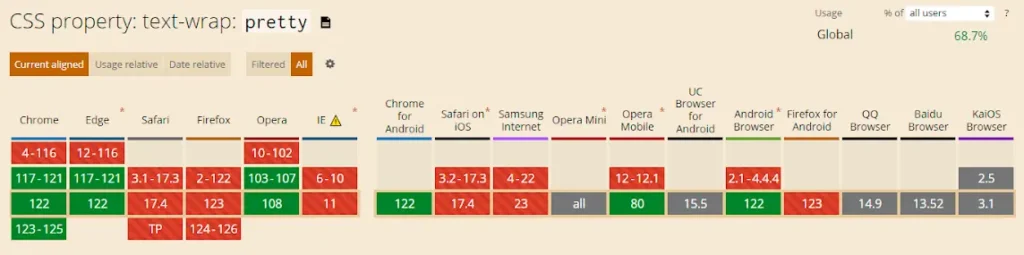
text-wrap: pretty;
En esta propiedad, se asegura que la última línea tenga al menos 2 palabras. Es otra herramienta que nos permitirá manejar de cierta forma, la aparición de esas molestas viudas que en ocasiones se generan en nuestras estructuras web.
Nuevamente, si quieres utilizar esto en tus proyectos web, debes tener en cuenta que aún no están totalmente disponibles para todos los navegadores y versiones.


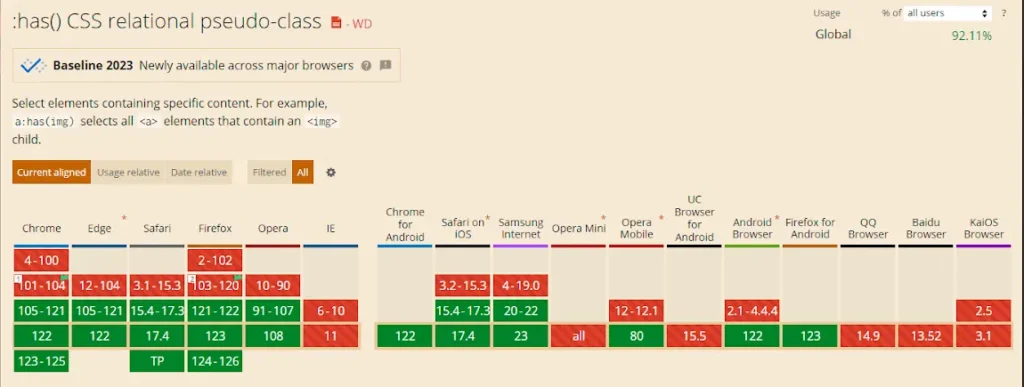
Nueva pseudoclase: “:has()”
Una pseudo clase es un selector que marca los elementos que están en un estado específico. La más conocida, es la pseudo clase ‘:hover’ que nos permite, por ejemplo, darle estilos a un elemento cuando el cursor se posiciona encima.
En éste caso, la pseudo clase :has() nos permite “consultar” si un elemento HTML, tiene como hijo un elemento específico y aplicar las propiedades CSS solo a los elementos que tengan ése elemento. Pero mejor veámoslo con un ejemplo:
Supongamos que tenemos dos etiquetas ‘p’ pero una de ellas tiene un :
<p>
<span>Hola, soy un span</span>
</p>
<p>
Hola soy el segundo párrafo y no tengo ningún span.
</p>
Ahora, lo que queremos hacer, es darle un color a todos los elementos ‘p’ pero que sólo tengan un ‘span’ dentro. Para ello, en CSS, deberíamos escribir las siguientes líneas:
p:has(span){
color: red;
}
De ésta forma, podemos trabajar de manera más optimizada con CSS sin tener que asignar clases o ID innecesariamente para poder ser específicos a los elementos a los cuales les queremos dar algunos estilos particulares. Una vez más, te recordamos que no está disponible al 100% esta nueva funcionalidad, por lo que te recomendamos que las uses con discreción.

Conclusión:
Estas son solo algunas de las actualizaciones de CSS. Con mayor velocidad, el desarrollo web continúa incorporando mejoras, permitiendo a los desarrolladores construir interfaces más ricas y dinámicas, con menor esfuerzo y tiempo.
En Digital JUMP nos mantenemos siempre a la vanguardia de los últimos acontecimientos del desarrollo web. Somos curiosos y apasionados por el mundo digital. ¿Y vos, ya conocías éstas nuevas funcionalidades?