The world of web development is constantly evolving and CSS is no exception. The year 2023 has brought with it a series of new features and improvements that promise to make the lives of web developers and designers easier. Next, we will explore some of the most notable ones and see visual examples to better explain their functionalities.
CSS Nesting:
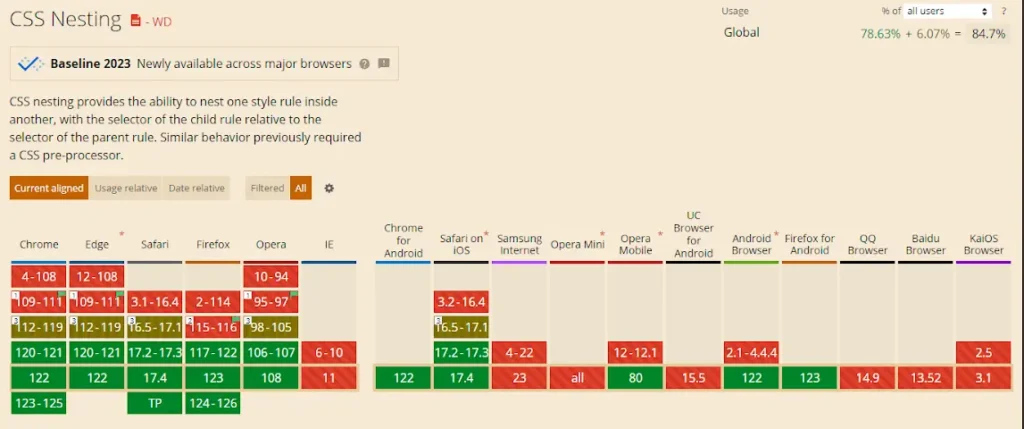
This functionality was something that all developers were waiting for CSS to integrate natively. But what do we mean by nesting? Suppose that, in the following HTML example, we want to give a color to the text (‘p’), which we have inside the ‘div’:
<div>
<h1>Hello World!</h1>
<p>How are you?</p>
</div>
In order to do this, there are several ways to achieve it. We could assign a “Color” property to the div, and that way the text would inherit the color in question. That is, in this way:
div{
color: blue;
}
/*Here, we just use the div as a css selector to give it the property*/
But the problem we have here is that the color “blue” would be applied not only to the text, but also to the title (‘h1’). This is solved by being more specific to the element to which we want to assign the “Color” property. For that, we should write the following CSS:
div p {
color: blue;
}
/*Here, we use both the div and p as css selectors to give it the property*/
Now suppose we want to give a different color to the title and the paragraph. We could use the same code structure that we used before replacing the ‘p’ with an ‘h1’ and in that way, we would achieve the desired result:
div p {
color: blue;
}
div h1 {
color: red;
}
/*In this way, the title will be red and the text will be blue.*/
But with this new feature, we will be able to style each element, within the same code structure. That is, the following:
div{
p{
color: blue;
}
h1{
color: red;
}
}
/*Here we work with nesting, where we can give specific styles to the children of some HTML element*/
Previously, we could only achieve this using preprocessors like SASS, in which we wrote nested CSS to be able to style specific children of some HTML element, but now, we can do it natively! However, this new feature is not fully available, so keep it in mind when working on your project.

New values for the “text-wrap” property:
‘Text-wrap’ is a property used to manipulate the behavior of texts within our layout. If you want to know more about the property, you can visit this link to find out everything you can do.
In 2023, new values have been added that allow our texts to be manipulated in interesting ways. Let’s see each one of them:
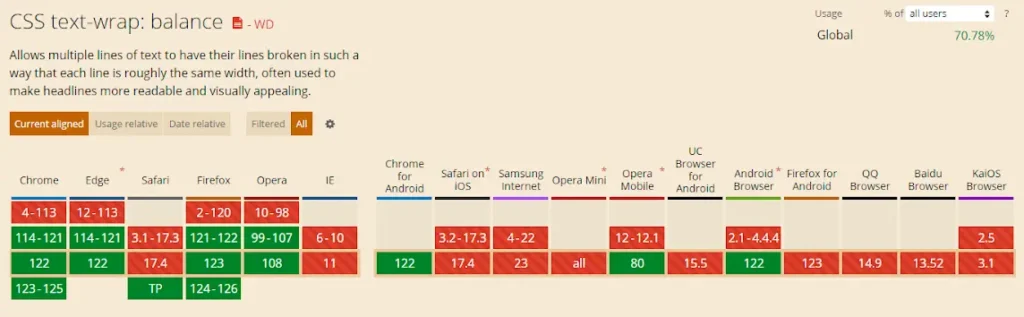
text-wrap: balance;
It allows us to balance the texts of our paragraphs, avoiding annoying “widows” in our structures, ensuring that those that have more than two lines have a correct balance of words to avoid them.
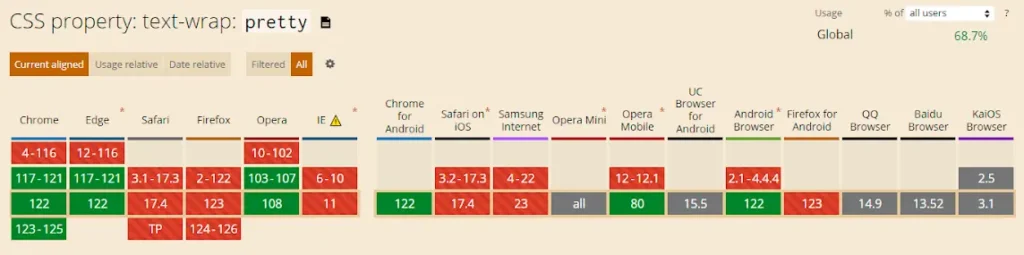
text-wrap: pretty;
This property ensures that the last line has at least 2 words. It is another tool that will allow us to manage, in a certain way, the appearance of those annoying widows that sometimes appear in our web structures.
Again, if you want to use this in your web projects, you should keep in mind that they are not yet fully available for all browsers and versions.


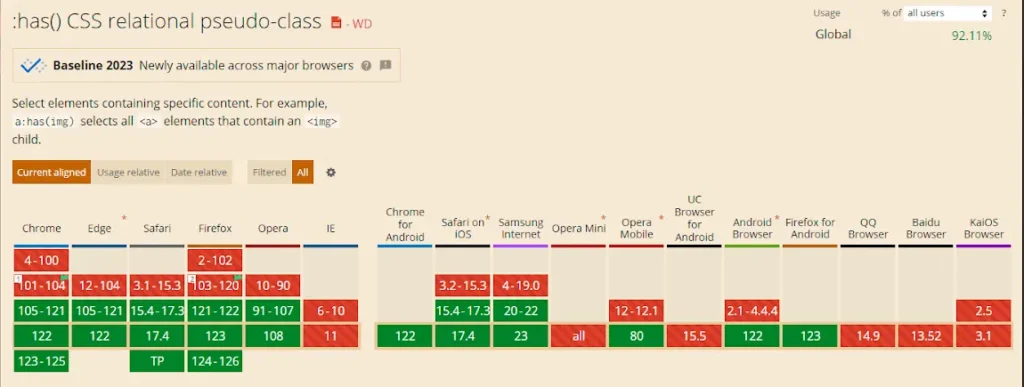
New pseudo class: “:has()”
A pseudo class is a selector that marks elements that are in a specific state. The best known is the ‘:hover’ pseudo class that allows us, for example, to give styles to an element when the cursor is positioned over it.
In this case, the :has() pseudo class allows us to “check” if an HTML element has a specific element as a child and apply the CSS properties only to the elements that have that element. But let’s better see it with an example:
Suppose we have two ‘p’ tags but one of them has a :
<p>
<span>Hi, I am a span</span>
</p>
<p>
Hello, I'm the second paragraph and I don't have any span.
</p>
Now, what we want to do is give a color to all the ‘p’ elements but only have one ‘span’ inside them. To do this, in CSS, we should write the following lines:
p:has(span){
color: red;
}
In this way, we can work in a more optimized way with CSS without having to assign classes or IDs unnecessarily in order to be specific to the elements to which we want to give some particular styles. Once again, we remind you that this new functionality is not 100% available, so we recommend that you use it with discretion.

Conclusion:
These are just some of the CSS updates. With greater speed, web development continues to incorporate improvements, allowing developers to build richer and more dynamic interfaces, with less effort and time.
At Digital JUMP we always stay at the forefront of the latest developments in web development. We are curious and passionate about the digital world. And you, did you already know these new features?